Bu uygulamada yaşadığımız bölgenin hava durumunu, bir çevrim içi servisten çekerek grafiğe yansıtacağız. Hava durumu bilgilerini çekmek için kullanacağımız openweathermap.org (OWM) adresinde yer alıyor. OWM günlük 1000 isteğe kadar hava durumu verilerini XML veya JSON biçimlerinde ücretsiz olarak sağlıyor. OWM gibi birçok servis mevcut. Bu uygulamada bu tarz servislerden nasıl veri çekileceği ve grafiğe dönüştürüleceğini örneklendirilecektir.

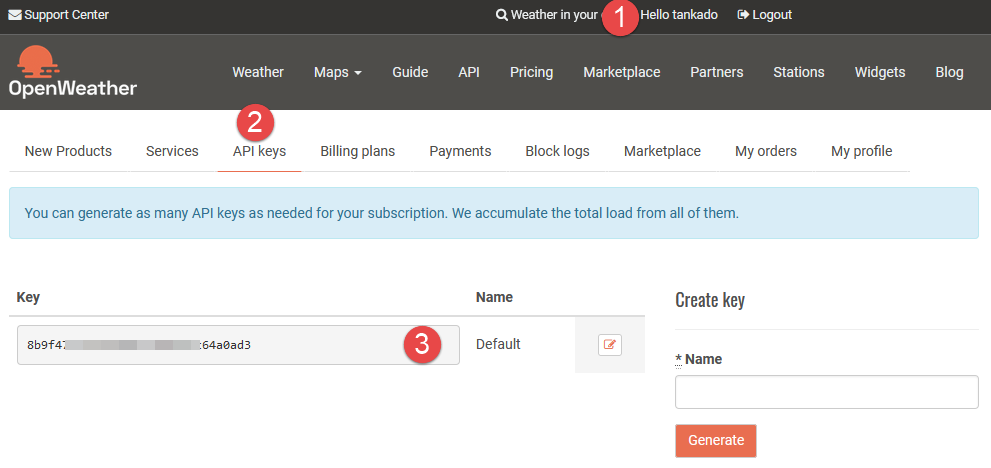
Öncelikle veri çekebilmek için OWM’ye üye olmalı ve API kodumuzu almalıyız. API kodu bize özeldir ve servis tarafından günlük çekeceğimiz veri sayısını takip etmek için kullanılır. Siteye üye olmak için openweathermap.org adresine gidin ve Sign-up bağlantısına tıklatın ve üyelik bilgilerinizi girin. Eposta kutunuza gelen onay mesajını da tıkladıktan sonra API kodunuzu almaya hazır hale gelirsiniz. Siteye e-posta adresiniz ve parolanız ile giriş yaptıktan sonra home.openweathermap.org adresinde yer alan profil sayfasına (1) gidin. Daha sonra (2) ile gösterilen API keys sekmesine tıklatın ve (3) numara ile gösterilmiş olan Key’i kopyalayarak panoya aktarın. Aşağıda bahsedilen adımların görseli yer almaktadır.

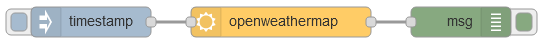
Şimdi de gerçekleştireceğimiz akışta kullanacağımız node-red-node-openweathermap[1] adlı node’u çevrim içi kütüphaneden Node-RED ortamına yükleyin.
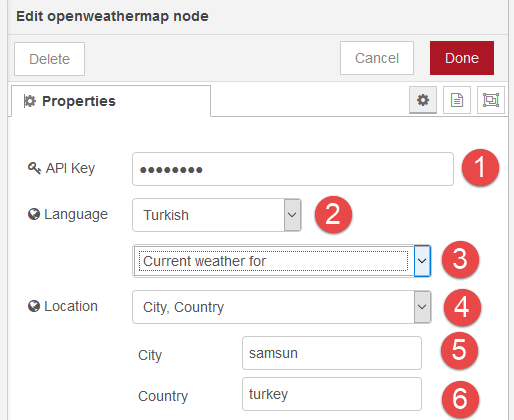
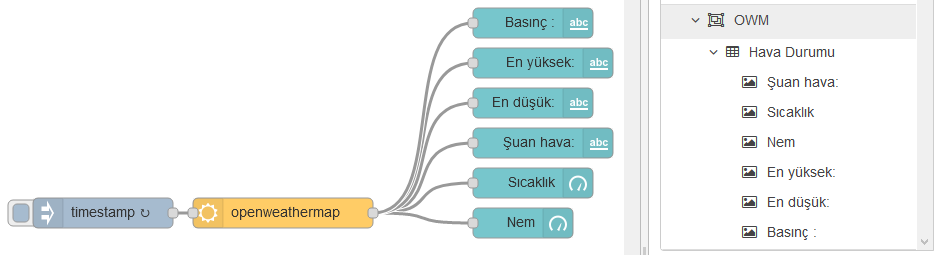
Yukarıdaki akışta yer alan openweathermap etiketli node’u yapılandırmak için özellikler panelini açarak aşağıdaki gibi yapılandırın.

Yapılandırılacak ayarlar sırasıyla şunlardır:
- Bu alana önceki adımda panoya kopyaladığınız API anahtarını yapıştırın.
- Servisin göndereceği string ifadelerin dilini seçin (örn.:Az bulutlu).
- Burada anlık hava durumu bilgileri ve 5 günlük tahmin bilgileri için iki seçenek bulunur. İlk seçenek olan şu an ki hava durumunu seçin.
- Hava durumunu alacağınız yerin konumunu ülke/şehir ismiyle belirtebileceğiniz gibi enlem/boylam koordinatları ile de belirtebilirsiniz. City, Country seçeneğini seçtiğinizde aşağı tarafta ilgili kutular (5,6) görüntülenir.
- Hava durumunu almak istediğinizi yerin Ülke adını girin.
- Hava durumunu almak istediğiniz yerin bulunduğu Şehrin adını girin.
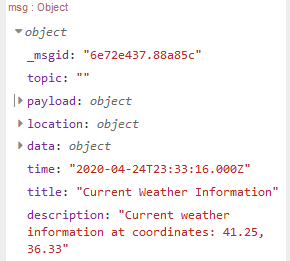
Node’u yapılandırmak için gerçekleştireceğimiz ayarlar bu kadar. Şimdi Ctrl+d ile deploy edip Inject node’a tıklatın ve debug panelindeki çıktıyı inceleyin. OWM node’una bağlı Debug node’un oluşturduğu çıktının görüntüsü ve içeriği aşağıda yer alıyor. Şimdi bu çıktıyı grafik oluşturmak veya gauge ile göstermek için nasıl kullanabileceğimize bakalım. Bu da ikinci ve son akışımız olacak.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
payload: { "id":802, "weather":"Clouds", "detail":"parçalı az bulutlu", "icon":"03n", "tempk":278.15, "tempc":5, "temp_maxc":5, "temp_minc":5, "humidity":86, "pressure":1010, "maxtemp":278.15, "mintemp":278.15, "windspeed":1.5, "winddirection":140, "location":"Samsun", "sunrise":1587782394, "sunset":1587831899, "clouds":40, "description":"The weather in Samsun at coordinates: 41.25, 36.33 is Clouds (parçalı az bulutlu)." } |
Dilerseniz yukarıdaki JSON yapısı içindeki detail (durum özeti), tempc (celcius cinsinden sıcaklık), humidity (nem), temp_maxc, temp_minc ve pressure verilerini görselleştirelim. Bunun için yukarıdaki akışımızın sonuna aşağıdaki gibi 2 adet gauge node ve 4 adet text node ekleyelim.

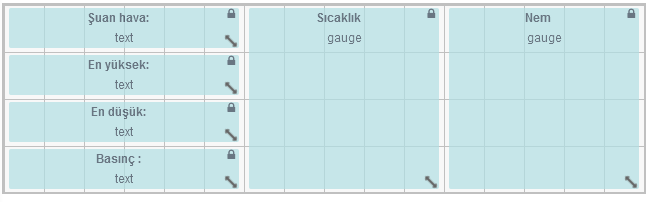
text node ve gauge node’ların dashboard layout’undaki yerleşimleri aşağıdaki gibidir:

Bu akıştaki en önemli işlem OWM node’undan gelen JSON verisi içindeki payload özellikleridir. Yukarıdaki akış şemasında yer alış sırasına göre Basınç etiketli node’dan Nem etiketli gauge node’a kadar olan node’ların Value format özelliklerine şu değerleri girin:
|
1 2 3 4 5 6 7 8 9 10 11 |
{{msg.payload.pressure}} {{msg.payload.temp_maxc}} {{msg.payload.temp_minc}} {{msg.payload.detail}} {{msg.payload.tempc}} {{msg.payload.humidity}} |
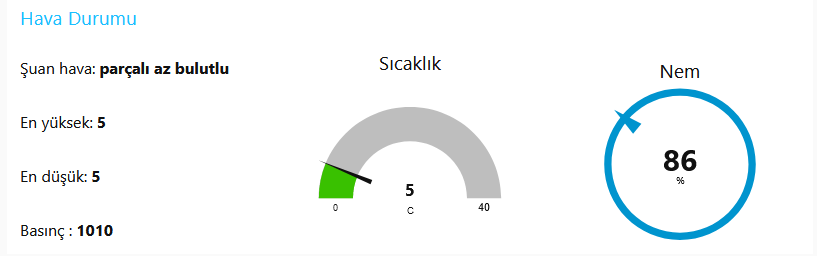
Ayrıca, baştaki Inject node’un özellikler panelindeki Inject once after işaret kutusunu işaretleyerek Interval değerini 10 dakika yapın. Tüm işlemler bu kadar. Her uygulamada olduğunu gibi bu akışın da kodunu GitHub sayfasından edinebilirsiniz. Şimdi akışımızı Ctrl+d ile deploy edelim ve dashboard’umuzu görüntüleyelim. Dashboard’umuzun görüntüsü aşağıdaki gibi olacak.

[1] https://flows.nodered.org/node/node-red-node-openweathermap