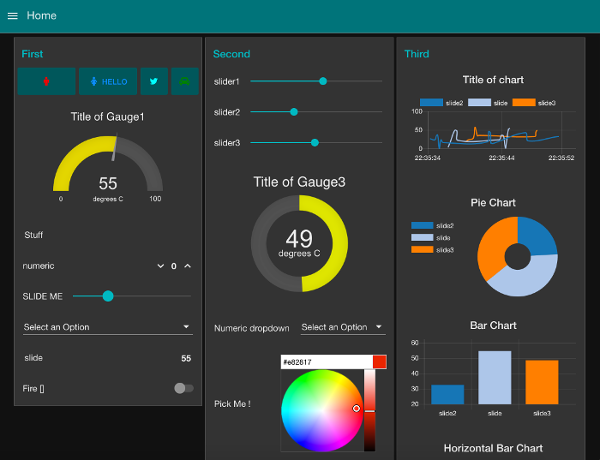
Dilerseniz önümüzdeki uygulamalarda çokça kullanacağımız ve aşağıda ekran görüntüsünü yer alan kontrol panel bileşenlerini Node-RED kurulumumuza dâhil edelim. Bunun için internet bağlantısına ihtiyacımız olacak.

node-red-dashboard görsel bileşenleri
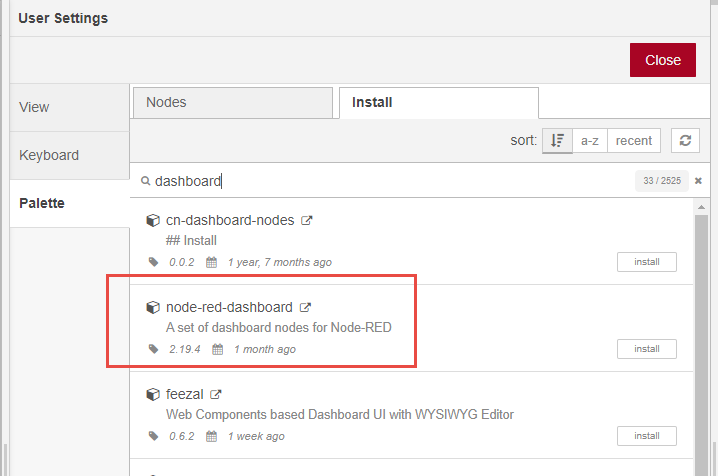
Yüklemeyi gerçekleştirmek için Ana menü>Manage Palette>Palette yolunu takip ederek Install sekmesine gelin. Arama kutusuna görsel bileşenlerimizin yer aldığı node’un adı olan “node-red-dashboard” yazalım ve arama listesinde beliren node’un Install düğmesine tıklatalım. Kurulum tamamlanacak ve görsel bileşenlerimiz ekranın solunda yer alan node paletinin dashboard kategorisinde görünür olacaktır.

node-red-dashboard node’unun yüklenmesi
Yüklemiş olduğumuz bu node’lar (node-red-dashboard) hakkında detaylı bilgiye çevrim içi kütüphanenin arama sayfasından ulaşabilirsiniz. Yüklemiş olduğumuz dashboard node’u, Node-RED arabiriminden ulaşılabilecek yeni seçenekleri de beraberinde getirir.
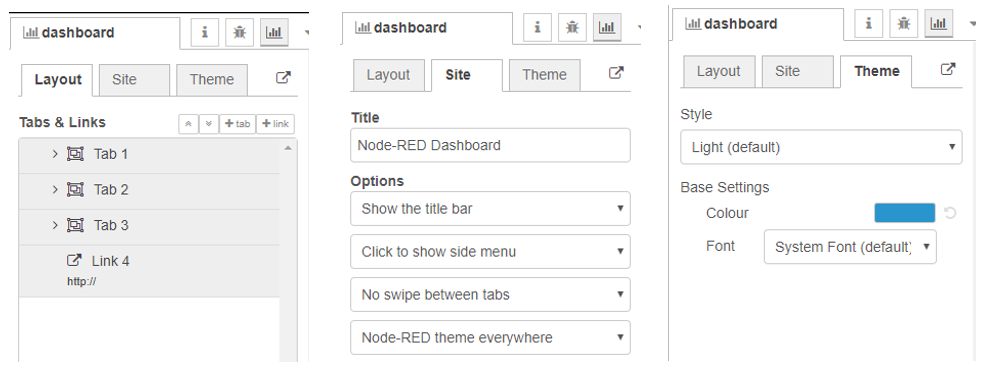
Dashboard’un seçeneklerine ulaşmak için Ana menü->View->Dashboard seçeneğine tıklatın, dashboard yapılandırma paneli ekranın sağında belirecektir. Aşağıda ekran görüntüsü yer alan panel ile dashbard’umuzun birçok özelliğini yapılandırabiliriz. Layout, Site ve Theme sekmeleri ile sırasıyla dashboard’un görsel bileşenlerinin ekrandaki konumları, görsel özellikleri ve görünümleri (tema) ayarlanabilir. Sağ üst taraftaki ok işareti ile tasarladığımız akışa ait dashboard’un canlı olarak yeni bir tarayıcı sekmesinde görüntülenmesi sağlanır. Aynı ekrana node-red adresinin sonuna /ui/ ekleyerek de ulaşabilirsiniz.

Dashboard’un yapılandırma sekmelerinin görünümleri
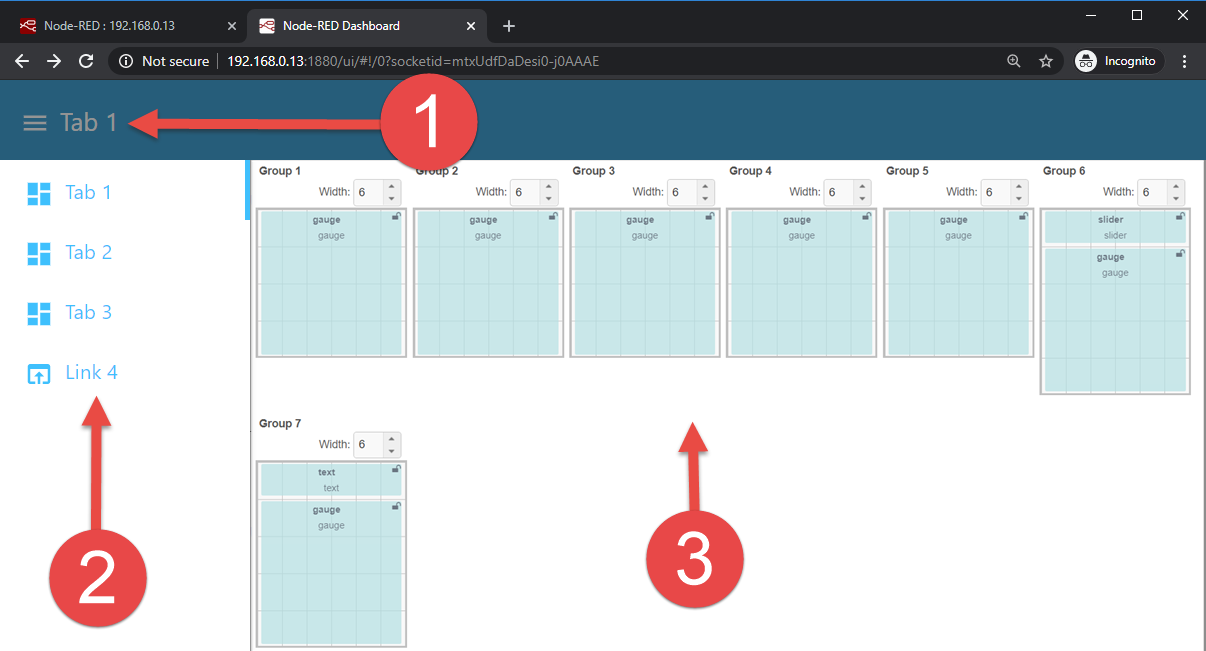
Akışımız içinde kullandığımız görsel bileşenlerin dashboard üzerinde nerede ve nasıl görüntüleneceği ile ilgili ayarlar dashboard seçenek panelinin Layout sekmesinden yapılır. Node-red-dashboard’un mantıksal ekran düzeni aşağıdaki gibi yapılandırılmıştır.

Node-red-dashbaord ekran düzeni
Dashboard mantıksal düzeninden bahsetmek gerekirse, dashboard üzerindeki tüm görsel bileşenler Group (2) adı verilen kapsayıcılar içinde barınırlar, group’lar barındırdıkları bileşenin genişliğini ve ekrandaki pozisyonunu ayarlamayı sağlayan sanal taşıyıcıdırlar. Tüm group’lar (3) ise Tab adı verilen daha büyük kapsayıcılar içinde yer alır. Tab’lar ekranın sol üstünde beliren bir menü işareti ile (1) seçilerek içindeki group’ların dolayısıyla görsel bileşenlerin topluca aynı ekranda görüntülenmesini sağlar. Birden fazla Tab oluşturularak tarayıcı penceresi içinde menü seçeneği (2) ile ulaşılabilecek bağımsız sayfalar oluşturulabilir. Dilerseniz şimdi aşağıdaki gibi bir dashboard’un nasıl oluşturulacağına bakalım.

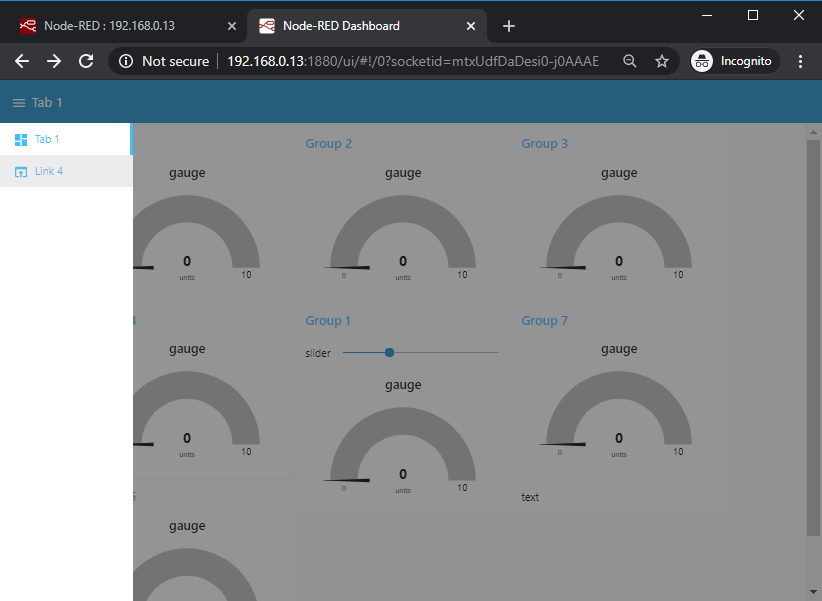
Örnek bir dashboard
Bu dashboard da birer adet Tab ve bağlantı (link), 7 adet gauge, 1 adet slider ve 1 adet textbox yer almaktadır. Bu tasarımı gerçekleştirmek için aşağıdaki adımları uygulayabilirsiniz:
- Önce dashboard özelliklerini ayarlayacağımız paneli Ana menü>View>Dashboard yolunu takip ederek görüntüleyin.
- Layout sekmesinde yer alan +tab düğmesine tıklatarak tab oluşturun.
- Oluşturduğunuz yeni tab’ın üzerindeki +group düğmesine tıklatarak yeni gruplar oluşturun.
- Tab ve grup oluşturma işlemini istediğiniz kadar tekrarlayabilirsiniz.
- Şimdi, hangi görsel bileşenin (gauge, slider ve textbox) hangi grup içinde yer alacağını tanımlamak için ilgili görsel bileşene çift tıklatarak özellikler (Properties) panelini görüntüleyein.
- Group açılır listesinden istediğiniz group’u seçin ve Done düğmesine tıklatın.
- Benzer şekilde diğer görsel bileşenlerin de group’larını ayarlayın.
- Görsel bileşenlerin yerini ve boyutunu kolayca ayarlamak isterseniz ilgili sekmenin (tab) şerit barında yer alan layout düğmesine tıklatın. Açılacak olan düzenleme ekranından group genişliklerini ayarlayabilir, bileşenleri sürükle bırak yöntemiyle farklı group’lara taşıyabilir boyutlarını değiştirebilirsiniz. Boyutlarını değiştirebilmek için köşesindeki kilit işaretine tıklatmanız gerekir.
Yaptığınız tasarımı test etmek için ekranın sağ üst tarafındaki Deploy düğmesine tıklatın ve ardından ui (user interface) sayfasını açın. Bu sayfayı açmak için Dashboard ayarlarının yer aldığı panelin sağ üst tarafındaki ok simgesine tıklatabilirsiniz veya web tarayıcısının ayrı bir sekmesinde node-red adresinin sağına /ui/ ekleyerek giriş yapabilirsiniz.
Oluşturduğunuz Tab veya Group’ları silmek isterseniz, ilgili sekmenin özellikler panelini görüntüleyerek Delete düğmesine tıklatmanız yeterlidir. Bunu bir Tab’a yaparsanız içindeki Group’lar silinmez; fakat sahipsiz kalır. Sahipsiz kalan node’ları görmek, değiştirmek ve silmek için çalışma alanının sağındaki paneli genişletin ve panelin sağ üstünde bulunan dişli çark (Config) düğmesine tıklatın. Çalışma alanındaki node’ları silmek için ise fare ile seçip (topluca da seçebilirsiniz) klavyeden delete tuşuna basmanız yeterlidir.
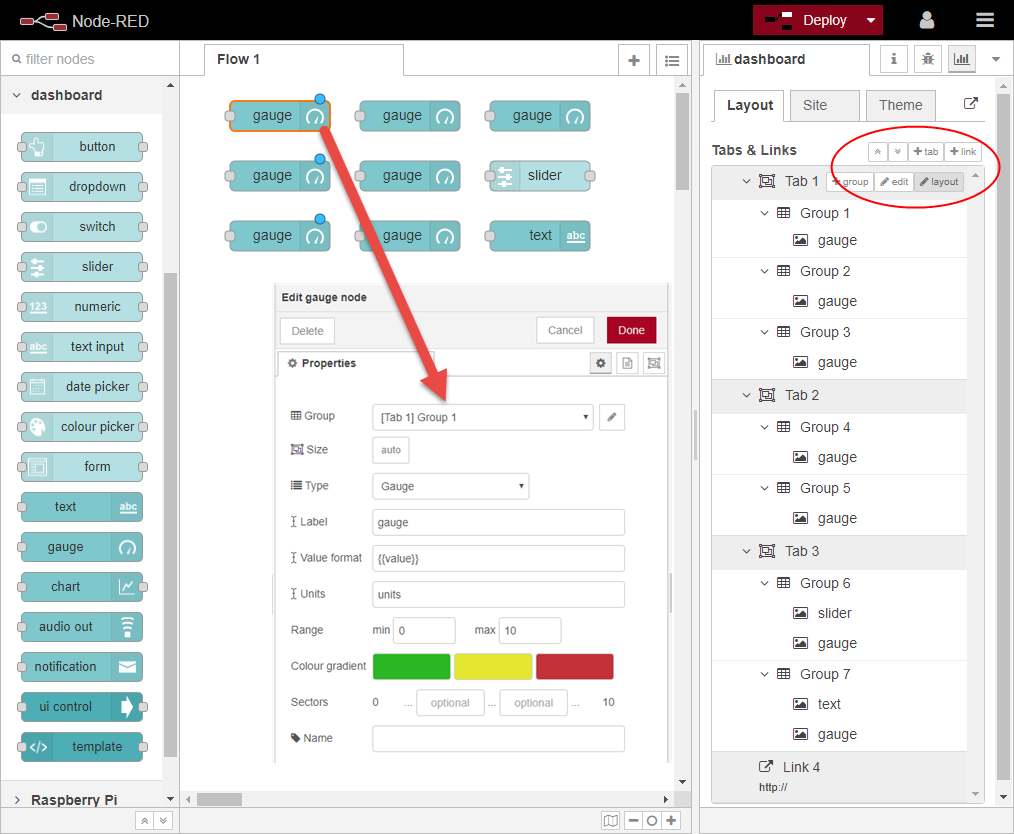
Tarif edilen adımları özetleyen ekran görüntüsü aşağıda yer almaktadır. Burada anlatılan temel özellikleri kullanarak istediğiniz tasarımları kolayca gerçekleştirebilirsiniz. Panelleri inceledikçe birçok seçimlik ayarın kolayca ayarlanabildiğini göreceksiniz.

Bileşenlerin ekran yerleşim düzenlerinin ayarlanması