Node-RED paleti, temel yapı taşı olarak kullanılan bir grup node’dan (core nodes) oluşur. Bu başlıkta bu node’lar hakkında bilinmesi gereken temel bilgiler verilmiştir. Node’ları çalışma alanına sürükleyip seçtiğinizde kenar çubuğunda kısa açıklamaları gözükür.
inject node
Inject node’u sol tarafında yer alan bir tıklama kutusu ile bir akışı elle çalıştırmak gerektiğinde kullanılır. Inject node’u, akışı belli zaman aralıklarıyla da çalıştırabilir. node’un ürettiği mesaj payload ve topic adında iki özelliğe sahiptir. payload özelliği aşağıdakilerden herhangi birisi olabilir:

- Bir akışın veya global kapsamlı bir context’in özellik değeri olabilir.
- Bir string (karakter katarı), sayı, boolean (true/false), Buffer veya Nesne (object) olabilir.
- 1 ocak 1970’i referans alan milisaniye cinsinden bir zaman damgası olabilir.
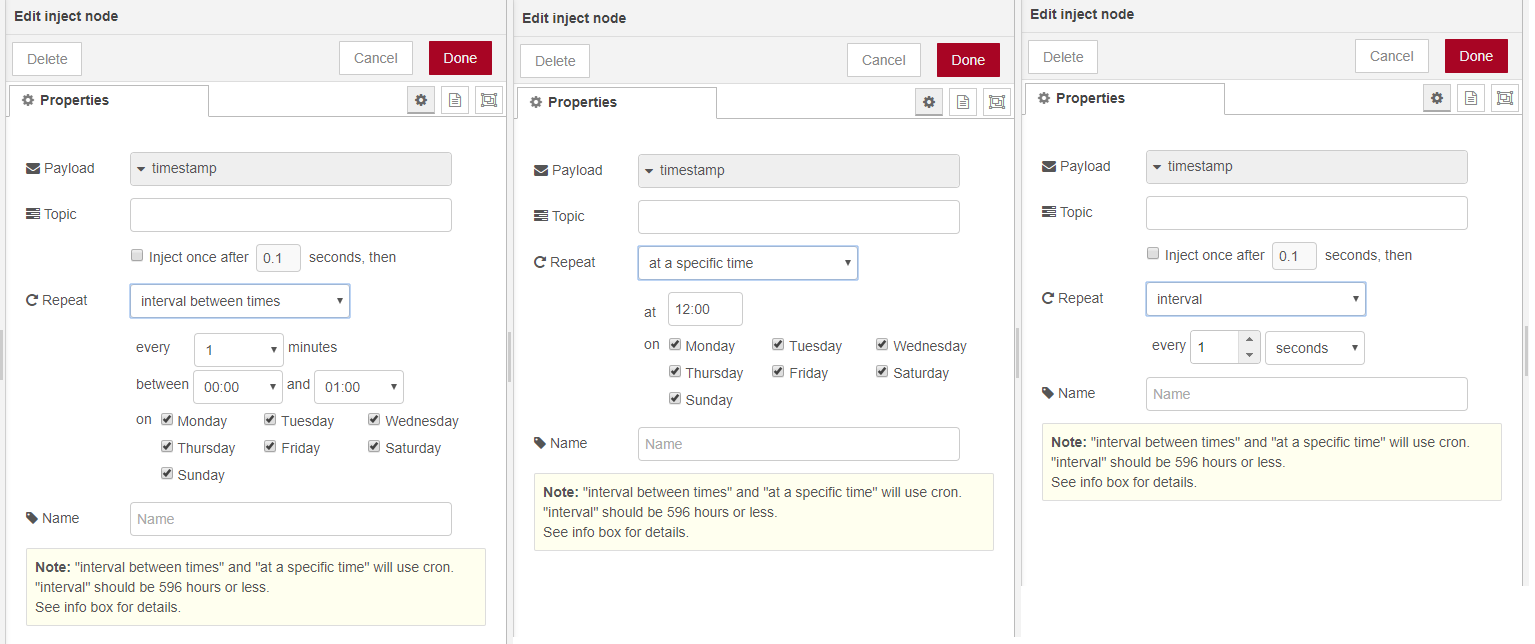
Inject node, zamana bağlı olarak akışı başlatmak üzerine birçok seçeneğe sahiptir. Aşağıdaki ekran görüntüsünde Inject node’un özellikleri gözükmektedir.

Inject node’un özellikler paneli
Inject node’un sahip olduğu gecikmeli enjeksiyon özelliği işaret kutusu seçildiği takdirde, mesajın ne kadar süre beklendikten sonra akışa yönlendirileceği ayarlanabilir. Belirlenen bir tarihte istenilen sayıda çalışabileceği gibi sürekli olarak belli periyotlarla da çalışabilmek için özelliklere sahiptir. Ayrıca Inject once after kutusu ile akış deploy edildikten ne kadar süre sonra otomatik olarak çalışacağı da ayarlanabilir.
debug node

Debug node (hata ayıklama düğümü) akış editörünün hata ayıklama (debug) kenar çubuğunda iletiler görüntülemek için kullanılır. Bu iletiler akışın çalışması sırasında node’ların gönderdiği mesajlardır. Hata ayıklama kenar çubuğu, mesajların içeriğini ve yapısını görüntülemek için kullanışlı özelliklere de sahiptir. Kenar çubuğu, mesajı kaynağı olan node’u, mesajın üretilme zamanını, mesajı oluşturan özellikleri ve değerlerini yapısal bir bütünlük içinde gösterir. Kenar çubuğu üzerinde, mesajı yayınlayan node’un kimlik numarasına tıklattığınızda ilgili node çalışma alanında ışıklandırılarak belirginleştirilir. Böylece geniş bir akış içinde mesajı üreten node’u bulmak için çaba sarf etmezsiniz. Node’un sağında yer alan düğme, çıktının etkinleştirilmesini veya devre dışı bırakılmasını sağlar; ancak kullanılmayan debug node’larının çalışma alanından tamamen kaldırılması tavsiye edilir.

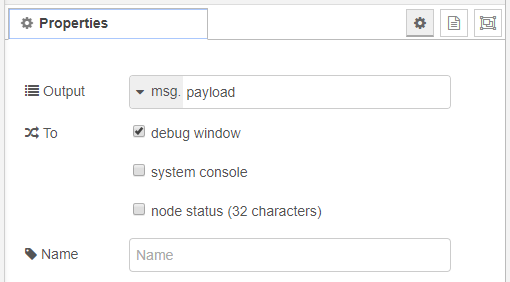
Debug node’unun özellikleri
Yukarıda özelliklerinin ekran görüntüsü yer alan debug node’unun system console seçeneği işaretlendiğinde, debug mesajları çalışma zamanı log’larına da yönlendirilir. Bu sayede, komut satırında node-red-log komutunu çalıştırarak kenar çubuğunda görüntülenen mesajları görebilirsiniz. Node status kutusu işaretlendiğinde ise 32 karaktere kadar olan mesajlar çalışma alanı içindeki debug node’un alt tarafında da görüntülenecektir.
function node

Function node’u temel olarak içinden geçen mesajlar (msg) üzerinde JavaScript kodları çalıştırarak onları değiştirmek için kullanılır. Node sayesinde mesaj içerikleri şarta bağlı olarak işlenebilir ve değiştirilebilir. Kendi JavaScript kodlarınız ile function node’unun çoklu mesaj ya da çıktı üretmesini ve Node-RED genelinde olay üreterek kayıt altına alınmasını sağlayabilirsiniz. Kendi fonksiyonunuzu yazmayla ilgili olarak bu başlıkta anlatılan tekniklerden daha fazlası için sayfanın altında yer alan dokümantasyona göz atabilirsiniz.[1]
fonksiyon yazmak
Function node’u içinden geçen mesajlar üzerinde JavaScript kodu çalıştırabilir. Mesaj msg adında bir nesne olarak iletilir. msg nesnesi kural gereği mesajın içeriğini oluşturan payload adlı bir özelliğe sahiptir. Diğer node’lar da mesaj nesnesine kendi özelliklerini ekleyebilir. Aşağıda bir function node’unun sahip olabileceği en sade JavaScript kodu gözüküyor.
|
1 |
return msg; |
Eğer function geriye msg nesnesi yerine null değerini döndürüyorsa (örn.:return null;) çıkışa hiçbir mesaj aktarılmaz ve akış orada sona erer. Function daima msg nesnesini döndürmelidir. Bir sayı veya string döndürmesi hata (error) ile sonuçlanır.
Function’ın geriye döndürdüğü mesaj nesnesinin, girişine uygulanan mesaj nesnesinin aynısı olması gerekmez. Function tamamen yeni oluşturduğu bir mesaj nesnesini de geriye döndürebilir. Aşağıda tamamen yeni bir mesaj nesnesi yaratmaya bir örnek yer alıyor.
|
1 2 3 |
var newMsg = { payload: msg.payload.length }; return newMsg; |
Yukarıdaki örnekte newMsg adında yeni bir mesaj nesnesi oluşturulmuş ve bu nesnenin payload özelliğine, gelen mesajın (msg) payload uzunluğu atanmıştır. Burada dikkat edilmesi gereken nokta, yeni oluşturulan mesajın gelen mesajın içeriğindeki olası diğer özellikleri yok edeceğidir. Bu durum bazı akışları sonlandırır, örneğin HTTP in/Response node’u msg.req ve msg.res özelliklerini akışın başından sonuna kadar muhafaza edilmesini ister. Function node’u genel olarak aldığı mesajın ihtiyaç olan özellikleri (properties) üzerinde değişiklik yaparak geri döndürecek şekilde yazılmalıdır.
çoklu akış için çıktı vermek
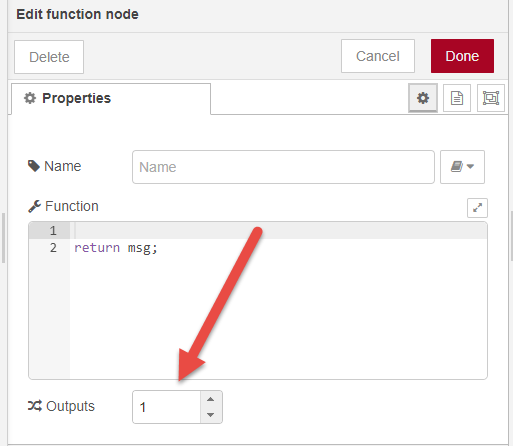
Function node’unun özellikleri aşağıdaki ekran görüntüsünden de görebileceğiniz gibi birden fazla çıktıya (Outputs) izin verir.

Function node’unun özellikler diyalog penceresi
Eğer birden fazla çıktıya ihtiyacınız varsa geriye çoklu mesaj döndüren bir JavaScript fonksiyonu yazabilirsiniz. Örneğin aşağıdaki kod bir şarta bağlı olarak iki farklı çıktıyı geriye döndürmektedir. Bu kodu yazacağınız Function node’unun Outputs sayısını 2 olarak ayarlamalısınız.
|
1 2 3 4 5 6 7 8 9 |
if (msg.topic === "ileri") { return [ null, msg ]; } else { return [ msg, null ]; } |
Yukarıdaki Function kodu gelen mesajın konusuna (topic) bakarak bir şartı kontrol etmekte ve geriye şarta bağlı iki elemanlı bir mesaj döndürmektedir. Bu kodu bir elektrik motorunun dönme yönüne karar veren bir akışın parçası gibi düşünebilirsiniz. Function’ın ilk çıkışı motorun geriye dönmesi içi gerekli mesajı bir sonraki node’a aktarmakta, ikinci çıkış ise ileri yönü kontrol etmektedir. Eğer Function’ın node’una gelen mesajın konusu “ileri” ise ilk çıkışa null değeri gönderilerek bu çıkışa bağlı akış kolu sonlandırılır, gelen msg nesnesi ikinci çıkışa gönderilerek motorun ileri yönde dönmesini sağlayacak akış kolu çalıştırılır. Fark ettiyseniz bu kod gelen msg nesnesini olduğu gibi ilgili çıkışa aktarıyor. Eğer çıkışlardan birine (2. Çıkış) kendi oluşturduğunuz bir mesajı aktarmanız gerekseydi aşağıdaki gibi bir kod yazabilirdik. Bu kod, ilk defa kendi mesaj nesnemizi oluşturduğumuz örnektekine çok benziyor. Tek farkı iki farklı çıkışa sahip olması.
|
1 2 3 |
var newMsg = { payload: msg.payload.length }; return [msg, newMsg]; |
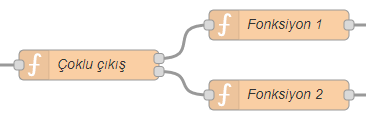
Yukarıdaki kod function node’unun birinci çıkışına gelen mesajı değiştirmeden aktarırken, ikinci çıkışına kendi oluşturduğu özel mesajı göndermekte. Aşağıda iki çıkışlı bir function node’u gözüküyor.

İki çıkışa sahip function node’u
çoklu mesajlar
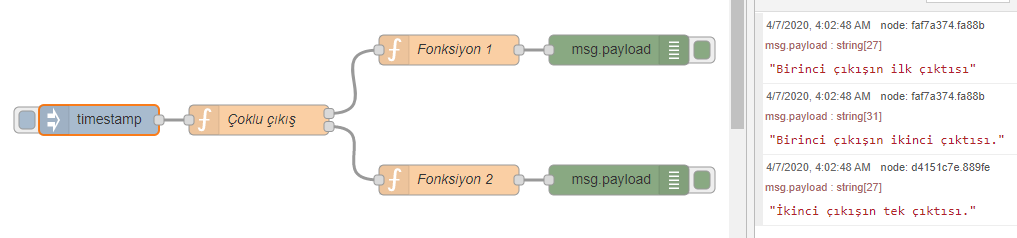
Node-RED programlama ortamı, bir akışın içinden aynı anda birden fazla mesaj nesnesi gönderilmesini destekler. Function node, tek bir çıkışa birden fazla mesaj nesnesini aynı anda gönderebilir. Bunu, mesaj nesnelerini bir JavaScript dizisinin içine yerleştirerek yapar. Bu durumda da alıcı node’un dizi içindeki mesajları ayrıştırması gerekir. İki çıkışlı bir function node’a ait aşağıdaki akışın çıktısı 2 adet debug node ile debug paneline yazdırılmaktadır.

Aşağıdaki kodda Çoklu çıkış adındaki function node’a yazılan JavaScript kodu gözükmektedir. Kodda msg1 ve msg2 mesaj nesneleri bir dizi içinde birleştirilerek birinci çıkışa, msg3 mesaj nesnesi ise ikinci çıkışa yönlendirilmektedir. Kodu inceleyelim.
|
1 2 3 4 5 6 7 |
var msg1 = { payload:"Birinci çıkışın ilk çıktısı" }; var msg2 = { payload:"Birinci çıkışın ikinci çıktısı." }; var msg3 = { payload:"İkinci çıkışın tek çıktısı." }; return [ [ msg1, msg2 ], msg3 ]; |
Yukarıdaki kodlarda mesaj nesnelerini dizi içinde birleştirmek için, JavaScript’in dizi (array) işlevi olan köşeli parantezler kullanılmıştır. return ile geriye döndürülen dizi de 2 elemanlı bir dizidir. Dizinin ilk elemanı da 2 elemanlı bir dizidir. Yani, burada içi içe iki JavaScript dizisi bulunmaktadır.
olayları kayıt altına almak
Node’un çalışması ile ilgili bazı durumları kayıt altına almanız gerektiğinde aşağıdaki fonksiyonlardan birisini çağırabilirsiniz:
|
1 2 3 4 5 |
node.log("Birşey oldu."); node.warn("Bilmeniz gereken bir durum oldu."); node.error("Olamaz bazı şeyler ters gitti."); |
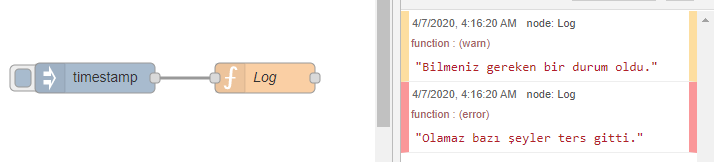
Yukarıdaki 3 fonksiyon da tırnak işaretleri arasındaki ifadeleri Node-RED günlüğüne yazar. Günlük kaydını komut konsolunda node-red-log aracı ile görüntüleyebilirsiniz. warn (uyarı) ve error (hata) yordamları aynı zamanda bu çıktının debug kenar çubuğuna da yazılmasını sağlar. Eğer node-red’in ayar dosyası olan settings.js dosyasında hata ayıklama seviyesi olarak bu seviyeler (warn ve error) ayarlanmamışsa konsol günlüğünde bu değerler gözükmez. Bu durumu aşağıda node-red-log’un konsol çıktısında ve debug panelinden izleyebilirsiniz.
|
1 2 3 4 5 6 7 8 9 |
[…] 7 Apr 04:16:20 - [info] [function:Log] Birşey oldu. 7 Apr 04:16:20 - [warn] [function:Log] Bilmeniz gereken bir durum oldu. 7 Apr 04:16:20 - [error] [function:Log] Olamaz bazı şeyler ters gitti. |
Tüm günlük kayıtları konsolda görüntülenmektedir

Warn ve Error günlükleri debug panelinde görüntülenmiştir
Akışların çalışması sırasında oluşabilecek terslikleri kayıt altına almak veya akışın kritik bir işlevini yerine getirip getirmediğini takip etmek için günlük işlevleri oldukça faydalı olabilir. Bunları bol bol kullanmak akışın geliştirilmesi sırasında oldukça faydalıdır. Ne tür mesajların kayıt altına alınacağını öğrenmek için “Hataları Yakalamak” başlıklı konuya göz atabilirsiniz.
change node

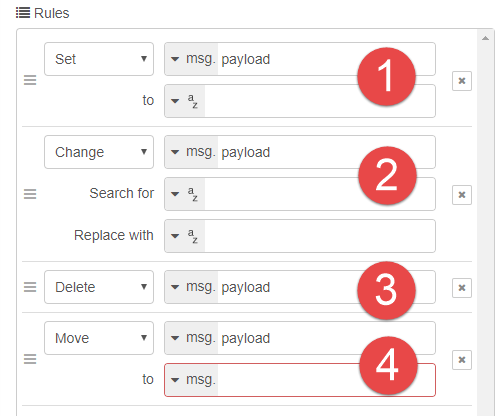
Change node’u bir Function node’u kullanmaya gerek kalmadan (dolayısıyla JavaScript kodlamaya gerek olmadan) mesaj nesnesi üzerinde pratik değişiklikler yapmayı sağlar. Change node’u temel olarak mesaj üzerinde değiştirme, silme, özellikler arası taşıma ve değer ayarlama işlevlerine izin verir. Aşağıda ekran çıktısı gözüken Change node’unun özellikler paneli ile gerçekleştirilebilecek işlemlere bakalım.

Change node’unun desteklediği işlevler
- Set işlevi: mesaj nesnesinin herhangi bir özelliğini bir şarta bağlı olmaksızın yenisi ile değiştirir.
- Change işlevi: mesaj nesnesinin belli bir şarta uyan özelliğini bir başka değer ile değiştirir. Search for ile belirtilen aranacak ifade yerine string, sayı veya boolean veri türlerinden herhangi biri girilebilir. Ayrıca düzenli ifade (regular expression) kullanımı da desteklenir. Aranacak ifade mesaj nesnesinin bir özelliği olabileceği gibi, global bir context, akış context’i veya ortam değişkeni de olabilir. Replace with kısmı ise ek olarak JSON ve buffer türündeki verileri destekler.
- Delete işlevi: Belirtilen bir mesaj özelliğini siler. Bu özellik artık Change node’un mesaj çıktısında yer almaz.
- Move işlevi: Mesaj nesnesi özelliklerinden herhangi birini, akışın context’ini veya global bir context’i başka bir hedefe taşır.
Bu işlevler, aynı Change node içerisinde birden fazla kere kullanılabilir. Ayrıca işlevlerin solunda yer alan tutamaç ile sürükleyerek işleme koyulma sırasını değiştirebilirsiniz. Yeni işlevler eklemek için özellikler panelinin altındaki add düğmesi kullanılır.
Daha önce akış context’inden ve global context’den bahsetmemiştik. Akış context’i ile sadece mevcut akış sayfası içerisinde geçerli olacak bir özellik yaratılabilir ve sayfa içerisindeki herhangi bir node tarafından erişilebilir. Global context’ler ise Node-RED üzerinde çalışan tüm akışlar tarafından erişilebilirdir.
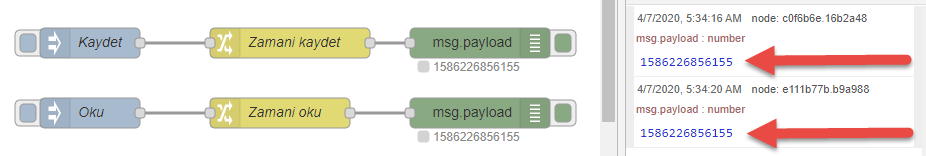
Bu konuyu belirginleştirmek için aşağıdaki akışı inceleyelim. Akışın çalışması şöyledir; Kaydet isimli inject node’una tıklandığında o anki timestamp (zaman bilgisi) alınarak bir akış context’ine (flow.akisdegiskeni) kaydedilmekte. Oku node’una tıklatıldığında ise bir önceki adımda kaydedilen bu değer debug kenar çubuğuna yazdırılmaktadır. Debug kenar çubuğundan her iki timestamp değerinin de aynı olduğunu görebilirsiniz. Sonuç olarak birbirinden bağımsız iki akış kolu ortak bir context’e yazmış ve diğeri de okumuştur.

Akış (flow) değişkenlerinin kullanılması
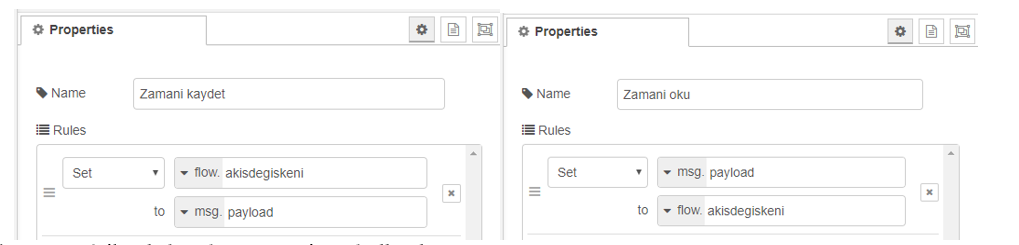
Zamani kaydet isimli change node’u flow.akisdegiskeni isimli context’i mesaj nesnesinin payload’ına aktarmakta, Zamani oku isimli change node’u ise flow.akisdegiskenini kendi mesajının payload’ına yazmaktadır. Her iki change node’unun da çıktıları debug node’lara bağlanmıştır. Aşağıda change node’ların properties sayfalarının ekran görüntüsü yer almaktadır.

Change node’lar ile bir akış context’inin kullanılması
switch node

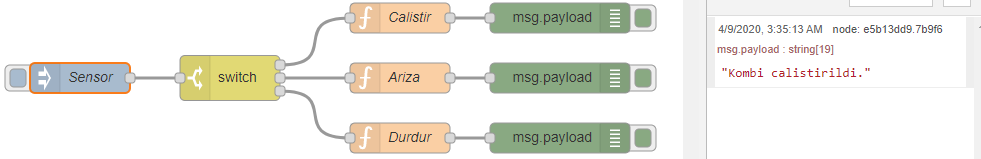
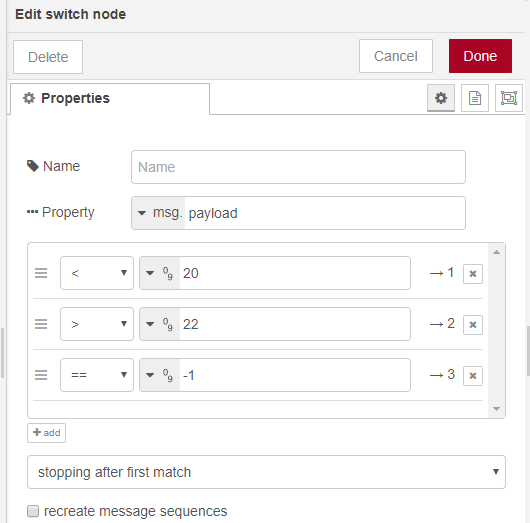
Switch node, akışı şartlara bağlı olarak farklı akış kollarına yönlendirmek için kullanılır. Switch node’a mesaj ulaştıktan sonra tanımlanan kurallar tarafından ilgili şartların sağlanılıp sağlanılmadığına bakılır. Şarta uyan mesajlar ilgili çıkışa/çıkışlara yönlendirilir. Switch node, birden fazla şart ve onlara bağlı çıkış tanımlamalarına izin verir. Ayrıca node, ilk kural sağlandığında sonrakileri kontrol etmemek üzere yapılandırılabilecek stopping after firs match adlı bir seçeneğe de sahiptir. Aksi takdirde varsayılan olarak tüm kuralları çalıştırır ve mesajı eşleşen kurallara sahip tüm akış kollarına yönlendirir. Aşağıda bir switch node akışı ve switch node’un özellikler paneli gözükmektedir.
Switch node’un ismi birçok programlama dilinde mevcut olan switch ifadesinden gelmektedir. Switch, toplu olarak kurallara bağlı işlem yaptırılması gerektiğinde kullanılan bir şartlı kontrol deyimidir.

Switch node’un kullanıldığı bir akış ve debug panelindeki çıktısı

Switch node’un özellikleri
Yukarıdaki switch node, sensor’den gelen mesajin payload özelliğinde kayıtlı olan sıcaklık değerini okuyarak 3 kurala göre kontroller yapmaktadır. Birinci kurala göre payload değeri 20’den küçükse mesaj birinci akış koluna yönlendirilmektedir. Değer 22’den büyükse de ikinci akış koluna yönlendirilmektedir. Son kontrol ise sensör’den veri alınamaması durumunu kontrol eder. Senaryoya göre sensor’ün hata durumunda -1 değerini döndürdüğü varsayılmıştır. Bu da hatanın veya arızanın raporlanacağı üçüncü akış kolunu başlatmaktadır. Dikkat ederseniz yukarıdaki görselde “stopping after first match” seçilidir. Buna göre; örneğin sıcaklık 20’den küçükse mesaj birinci akışa yönlendirilecek ve switch diğer 2 kontrolü gerçekleştirmeyecektir.
template node

Template node, gelen mesajın özelliklerini kullanarak bir şablonu doldurur ve yeni bir metin oluşturmayı sağlar. Node, aşağıda örneğini görebileceğiniz gibi Mustache[2] adlı bir şablon dilini kullanır. Mustache’in oldukça esnek kuralları vardır ve metin biçimlendirmek için birçok güzel özelliğe sahiptir.
|
1 |
This is the payload: {{payload}} ! |
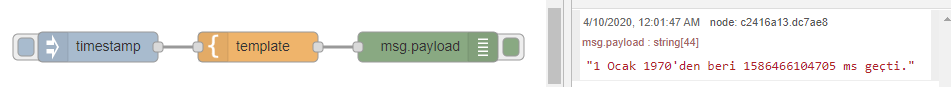
Aşağıdaki akış, Inject node’un ürettiği zaman değerini (timestamp) Template node’a göndererek daha anlaşılır bir çıktı üretilmesini sağlamıştır. Debug node tarafından debug panele çıktısı basılan ifade de aşağıdaki görselde yer almaktadır.

Template node tarafında biçimlendirilen payload özelliği
Inject node’un tetik düğmesine tıklandığında o anki zaman değeri milisaniye cinsinden hesaplanarak mesajın payload özelliğine kopyalanmıştır. Template node tarafından alınan msg nesnesinin payload değeri de aşağıdaki şablona yerleştirilerek yeni bir metin oluşturulması sağlanmıştır. Bu metin de yine msg adlı mesaj nesnesinin payload özelliğine yazılarak çıktılanmak üzere debug node’a aktarılmıştır.

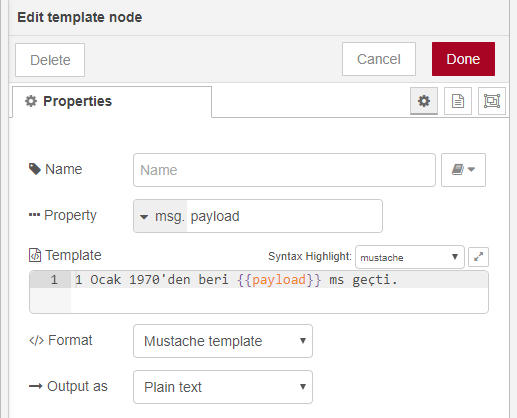
Template node’un kullandığı şablon
Template kutusu içindeki şablona bakarsanız yalnızca değeri kullanılmak istenen özellikler (properties) {{ ile }} arasında yazılmıştır. Mustache şablon (template) dilinin kurallarına göre süslü parantezler değişkenlerin/özelliklerin değerlerini elde etmek için kullanılır.
Mustache şablon dili farklı ve kullanışlı özelliklere de sahiptir. Örneğin içerisinde birden fazla eleman yer alan bir diziyi biçimlendirmek gerektiğinde aşağıdaki gibi bir şablon yazılabilir. Bu örnekte payload özelliği 3 elemanlı bir isim dizisini içermektedir. Örn: [“Özgür”,”Güneş”,”Bulut”]
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul> {{#payload}} <li>{{.}}</li> {{/payload}} </ul> |
Şablonun çıktısı aşağıdaki gibi olmuştur.
|
1 2 3 4 5 6 7 8 9 |
<ul> <li>Özgür</li> <li>Güneş</li> <li>Bulut</li> </ul> |
Fark edilebileceği gibi {{#payload}} ile {{/payload}} arasında bir döngü kurulmuş ve her turda dizinin sıradaki elemanının değeri {{.}} ile gösterilen yere yerleştirilmiştir.
Mustache, JSON biçimli girdileri de destekler. Aşağıdaki şablonu ve bu şablona uygulanan veriyi inceleyelim.
|
1 2 3 4 5 6 7 |
* {{ad}} * {{yas}} * {{gorev}} * {{{kurum}}} |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "ad": "Gunes", "yas": 5, "gorev": "<b>Cocuk olmak</b>", "kurum": "hayat" } |
Yukarıdaki şablonun çıktısı aşağıdaki gibi olmuştur:
|
1 2 3 4 5 6 7 |
* Gunes * 5 * <b>Cocuk olmak</b> * hayat |
Dikkat ederseniz kurum etiketi üçer adet { ve } parantezleri içine alınmıştır. Bunun anlamı HTML dilinde geçerli olan < ve > gibi karakterlerin HTML kod karşılıklarına çevrileceğidir. Daha fazla örnek incelemek ve farklı şablonları sınamak için http://rickkas7.github.io/mustache/ adresindeki sayfayı kullanabilirsiniz.
[1] Fonksiyon yazmak – https://nodered.org/docs/user-guide/writing-functions
[2] Mustache şablo dili – https://mustache.github.io/mustache.5.html